Step by Step
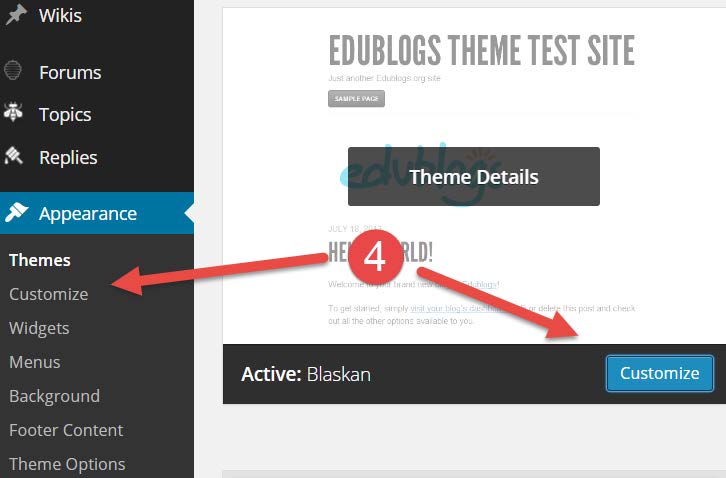
Step 1: Go to Appearance, select Themes
Step 2: Select a theme that you are interested in, mobile friendly options are available
Step 3: Once you choose a theme, you can select Live Preview to view what it looks like, or simply activate it
Step 4: Select customize
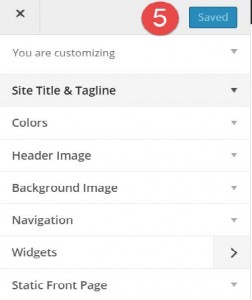
Step 5: Customize your blog
Site Title and Tagline – Create a title, and brief tagline that represents you
Ex. Mr. Robinson’s Rside Portal
Ex. Loves life, sports, family and sleep
Colors – Select the color that you would like the background of your blog to be
Header Image – Upload a picture to use as your header
Background Image – Upload a picture to use as your background
*To optimize your photo for both the background and header image, please make sure they are the appropriate size. There is a link below to help you re-size your picture.
Navigation – Select what navigation menu you will use once you create your menu structure, for most it will be titled “main”
Widgets – To control widgets you may have added to your blog
Static Front Page – Control what page you want viewers to see when they first go to your blog, it can be your latest posts or a static page
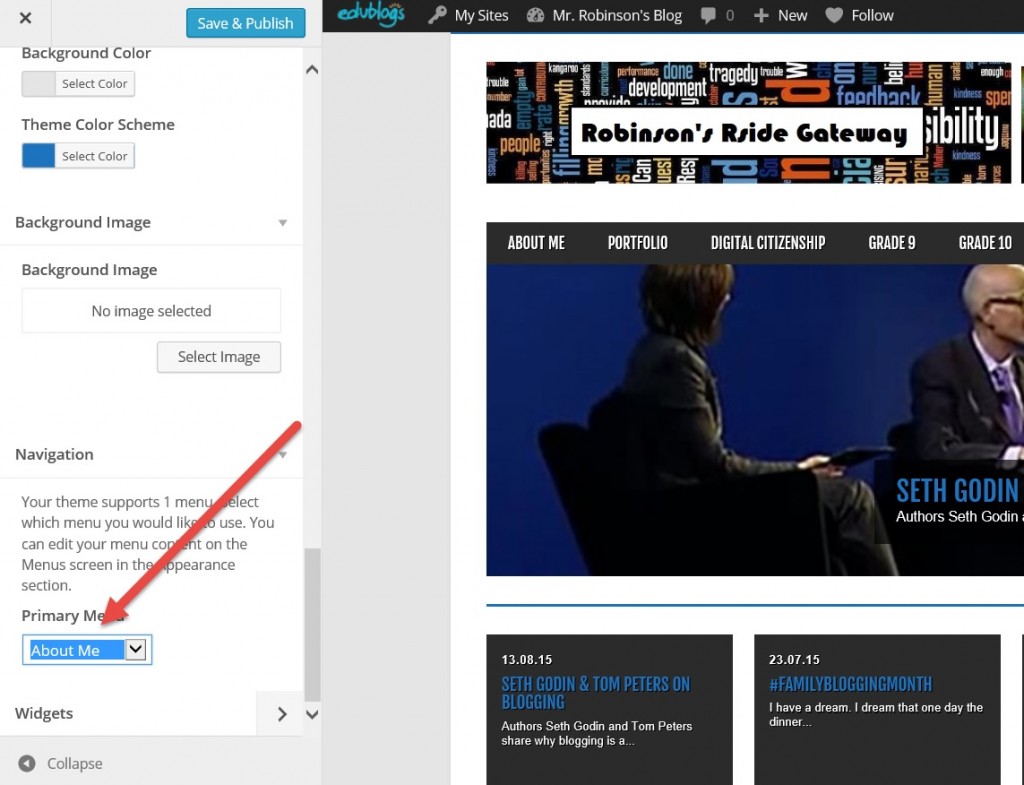
Now lets get your menu structure back with your new theme
Step 1: Under Appearance, select Customize
Step 2: Find the Menus tab or scroll down to Primary Menu on the left under Navigation
Step 3: Change the “select” to “About Me”
You can also create your own menu structure